Update: ąūÆŠŌŅĩÃĩ―ÔŨũÕßSteve DennisĩÄ·ŌëŨžÓčĢŽÔÚīËJoruxąíĘūļÐÐŧĢĄ
ąū―ĖģĖÖũŌŠēÎŋžCreating a CSS Layout from scratchĢŽÓÉJorux·ŌëĢŽŌÔŌâŌëΊÖũĢŽÆäžäžÓČëÁËēŧÉŲJoruxĩÄļöČËđÛĩãĢŽĘĄÂÔÁËŌŧÐĐķāÓāĩÄËĩÃũĢŽĮëķÁÕßÃũžøĄĢ
ÄŋžĢš
ĩÚŌŧē―ĢšđæŧŪÍøÕūĢŽąū―ĖģĖ―ŦŌÔÍžĘūΊĀýđđ―ĻÍøÕūĢŧ
ĩÚķþē―Ģšīī―ĻhtmlÄĢ°åž°ÎÄžþÄŋžĩČĢŧ
ĩÚČýē―Ģš―ŦÍøÕū·ÖΊÎåļödivĢŽÍøŌģŧųąūēžūÖĩÄŧųīĄĢŧ
ĩÚËÄē―ĢšÍøŌģēžūÖÓëdivļĄķŊĩČĢŧ
ĩÚÎåē―ĢšÍøŌģÖũŌŠŋōžÜÖŪÍâĩÄļ―žÓ―áđđĩÄēžūÖÓëąíÏÖĢŧ
ĩÚÁųē―ĢšŌģÃæÄÚĩÄŧųąūÎÄąūĩÄŅųĘ―(css)ÉčÖÃĢŧ
ĩÚÆßē―ĢšÍøÕūÍ·ēŋÍžąęÓëlogoēŋ·ÖĩÄÉčžÆĢŧ
ĩÚ°Ëē―ĢšŌģ―ÅÐÅÏĒ(°æČĻĩČ)ĩÄąíÏÖÉčÖÃĢŧ
ĩÚūÅē―Ģšĩžš―ĖõĩÄÖÆŨũ(―ÏÄŅ)Ģŧ
ĩÚĘŪē―Ģš―âūöIEäŊĀĀÆũĩÄÏÔĘūBUGĢŧ
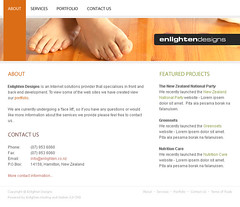
ĩÚŌŧē―ĢšđæŧŪÍøÕūĢŽąū―ĖģĖ―ŦŌÔÍžĘūΊĀýđđ―ĻÍøÕū
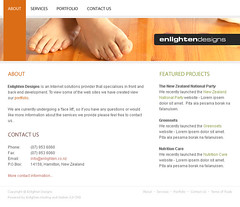
1.đæŧŪÍøÕūĢŽąū―ĖģĖ―ŦŌÔÏÂ͞ΊĀýđđ―ĻÍøÕūĄĢ

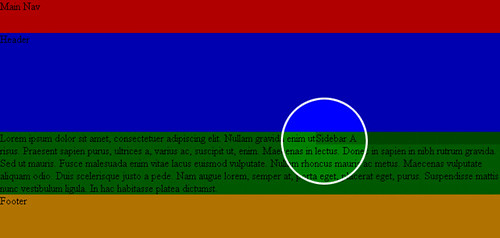
ĩãŧũŋīīóÍž
ÆäŧųąūēžūÖžûÏÂÍžĢš

ĩãŧũŋīīóÍž
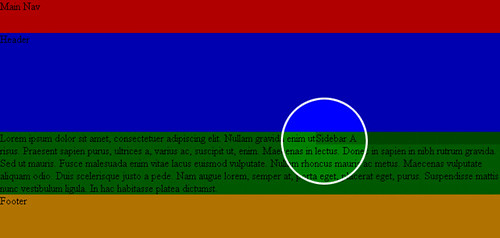
ÖũŌŠÓÉÎåļöēŋ·ÖđđģÉĢš
1.Main Navigation ĩžš―ĖõĢŽūßÓаīÅĨĖØЧĄĢ Width: 760px Height: 50px
2.Header ÍøÕūÍ·ēŋÍžąęĢŽ°üšŽÍøÕūĩÄlogošÍÕūÃûĄĢ Width: 760px Height: 150px
3.Content ÍøÕūĩÄÖũŌŠÄÚČÝĄĢ Width: 480px Height: Changes depending on content
4.Sidebar ąßŋōĢŽŌŧÐĐļ―žÓÐÅÏĒĄĢ Width: 280px Height: Changes depending on
5.Footer ÍøÕūĩŨĀļĢŽ°üšŽ°æČĻÐÅÏĒĩČĄĢ Width: 760px Height: 66px
ĩÚķþē―Ģšīī―ĻhtmlÄĢ°åž°ÎÄžþÄŋžĩČ 1.īī―ĻhtmlÄĢ°åĄĢīúÂëČįÏÂĢš
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
CompanyName - PageName ïŋ―ïŋ―ïŋ―äąĢïŋ―ïŋ―Ίindex.html,ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Äžïŋ―ïŋ―ïŋ―cssïŋ―ïŋ―imagesïŋ―ïŋ―ïŋ―ïŋ―Õūïŋ―áđđïŋ―ïŋ―ïŋ―ÂĢïŋ―

2.ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Õūïŋ―Äīïŋ―ōĢŽžïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Ōŧïŋ―ïŋ―ïŋ―ïŋ―760pxïŋ―Äšïŋ―ïŋ―ÓĢïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Õūïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ÔŠïŋ―ØĄïŋ―
ïŋ―ïŋ―htmlïŋ―Äžïŋ―ïŋ―ïŋ―
ïŋ―ïŋ―ÖŪïŋ―ïŋ―Ðīïŋ―ïŋ―
Hello world.
ïŋ―ïŋ―ïŋ―ïŋ―cssïŋ―Äžïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Ίmaster.css,ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―/css/ïŋ―Äžïŋ―ïŋ―ïŋ―ïŋ―ÂĄïŋ―Ðīïŋ―ëĢš
#page-container {
width: 760px;
background: red;
}
ïŋ―ïŋ―ïŋ―ïŋ―htmlïŋ―ïŋ―idΊpage-containerïŋ―Äšïŋ―ïŋ―ÓĩÄŋïŋ―Ί760pxïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Ίïŋ―ïŋ―ÉŦïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ÂĢïŋ―

ïŋ―ïŋ―ïŋ―ïŋ―Ίïŋ―ïŋ―ïŋ―Úïŋ―ïŋ―Óūïŋ―ïŋ―ÐĢïŋ―Ðīïŋ―ïŋ―margin: auto;ïŋ―ïŋ―Ęđcssïŋ―Äžïŋ―Ίïŋ―ïŋ―
#page-container {
width: 760px;
margin: auto;
background: red;
}
ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Ôŋïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Óšïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Äķïŋ―ïŋ―ïŋ―ïŋ―ïŋ―8pxïŋ―ïŋ―ïŋ―Äŋïŋ―Ïķïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ÄŽïŋ―Ïĩïŋ―ïŋ―ïŋ―ïŋ―Íąß―ïŋ―ïŋ―ïŋ―ÉĩÄĄïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Ïķïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ŌŠïŋ―ïŋ―cssïŋ―Äžïŋ―ïŋ―ïŋ―Ðīïŋ―ëĢš
html, body {
margin: 0;
padding: 0;
}
ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Õūïŋ―ïŋ―Ίïŋ―ïŋ―ïŋ―divïŋ―ïŋ―ïŋ―ïŋ―Ōģïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ÖĩÄŧïŋ―ïŋ―ïŋ―:
1.ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Ōŧïŋ―ïŋ―ïŋ―ïŋ―ïŋ―áĩ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Öķïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ÐĢïŋ―ïŋ―ïŋ―htmlïŋ―Äžïŋ―ïŋ―ïŋ―Ðīïŋ―ëĢš
ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ÂĢïŋ―

2.Ίïŋ―Ë―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Öŋïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Į―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Ãēïŋ―ÍŽïŋ―Äąïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ÉŦïŋ―ïŋ―Ęūïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―cssïŋ―Äžïŋ―Ðīïŋ―ëĢš
#main-nav {
background: red;
height: 50px;
}
#header {
background: blue;
height: 150px;
}
#sidebar-a {
background: darkgreen;
}
#content {
background: green;
}
#footer {
background: orange;
height: 66px;
}
ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ÂĢïŋ―

ïŋ―ïŋ―ïŋ―Äēïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Ōģïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―divïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ČĢïŋ―
1.ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ÃąßŋōļĄķïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ŌŠïŋ―ïŋ―ïŋ―Ýĩïŋ―ïŋ―ŌąßĄïŋ―ïŋ―ïŋ―cssïŋ―ïŋ―ïŋ―Æļïŋ―ïŋ―ïŋ―:
#sidebar-a {
float: right;
width: 280px;
background: darkgreen;
}
ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ÂĢïŋ―

2.ïŋ―ïŋ―ïŋ―ïŋ―ŌŠïŋ―ïŋ―ïŋ―ÝĩÄšïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Ðīïŋ―ïŋ―ŌŧÐĐïŋ―ïŋ―ïŋ―ÖĄïŋ―ïŋ―ïŋ―htmlïŋ―Äžïŋ―ïŋ―ïŋ―Ðīïŋ―ëĢš
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nullam gravida enim ut risus.
Praesent sapien purus, ultrices a, varius ac, suscipit ut, enim. Maecenas in lectus.
Donec in sapien in nibh rutrum gravida. Sed ut mauris. Fusce malesuada enim vitae lacus
euismod vulputate. Nullam rhoncus mauris ac metus. Maecenas vulputate aliquam odio.
Duis scelerisque justo a pede. Nam augue lorem, semper at, porta eget, placerat eget,
purus. Suspendisse mattis nunc vestibulum ligula. In hac habitasse platea dictumst.
ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ÂĢïŋ―

ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Ôŋïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ŌŠïŋ―ïŋ―ïŋ―ÝĩÄšïŋ―ïŋ―ïŋ―Õžïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―page-containerïŋ―Äŋïŋ―ïŋ―ČĢïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ŌŠïŋ―ïŋ―#contentïŋ―ïŋ―ïŋ―Ōąß―ïŋ―ïŋ―ïŋ―Ί280pxïŋ―ïŋ―ïŋ―ïŋ―Ęđïŋ―äēŧïŋ―Íąßŋïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Íŧïŋ―ïŋ―
cssïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ÂĢïŋ―
#content {
margin-right: 280px;
background: green;
}
ÍŽĘąïŋ―ïŋ―ïŋ―ßŋïŋ―ïŋ―ïŋ―Ðīïŋ―ïŋ―ŌŧÐĐïŋ―ïŋ―ïŋ―ÖĄïŋ―ïŋ―ïŋ―htmlïŋ―Äžïŋ―ïŋ―ïŋ―Ðīïŋ―ëĢš
ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ÂĢïŋ―

ïŋ―ïŋ―Ōēïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ŌŠïŋ―ÄĢïŋ―ïŋ―ïŋ―Õūïŋ―ÄĩŨŋïŋ―ïŋ―Üĩïŋ―ïŋ―ßŋïŋ―ïŋ―ïŋ―Âąïŋ―ČĨïŋ―ËĄïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Į―ïŋ―ïŋ―ßŋïŋ―ïŋ―ïŋ―ïŋ―Ōļïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Įļïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Ôŋïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Ίïŋ―ïŋ―Îŧïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ÖŪïŋ―Ïĩïŋ―ïŋ―ïŋ―Ōŧïŋ―ãĄĢïŋ―ïŋ―ËĢïŋ―ïŋ―Ũŋïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Ýšïŋ―ïŋ―Óķïŋ―ïŋ―ïŋ―ïŋ―ËĄïŋ―
ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―cssïŋ―ïŋ―Ðīïŋ―ëĢš
#footer {
clear: both;
background: orange;
height: 66px;
}
ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ÂĢïŋ―

ïŋ―ïŋ―ïŋ―åē―ïŋ―ïŋ―ïŋ―ïŋ―Ōģïŋ―ïŋ―ŌŠïŋ―ïŋ―ïŋ―ÖŪïŋ―ïŋ―Äļïŋ―ïŋ―Ó―áđđïŋ―Äēïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ÖĢïŋ―
ïŋ―ïŋ―ïŋ―åē―ïŋ―ïŋ―ŌŠïŋ―ïŋ―ïŋ―Üģïŋ―ïŋ―ïŋ―Ōģïŋ―ïŋ―ŌŠïŋ―ïŋ―ïŋ―ÖŪïŋ―ïŋ―Äļïŋ―ïŋ―Ó―áđđïŋ―Äąïŋ―ïŋ―ïŋ―(Layout),ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―:
1.ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―
2.ïŋ―ïŋ―ïŋ―ïŋ―(heading),ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Õūïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Ýąïŋ―ïŋ―âĢŧ
3.ïŋ―ïŋ―ïŋ―ÝĢïŋ―
4.Ōģïŋ―ïŋ―ïŋ―ïŋ―ÏĒ,ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ČĻ,ïŋ―ïŋ―ÖĪ,ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―(ïŋ―ïŋ―ŅĄ)ïŋ―ïŋ―
ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ÐĐïŋ―áđđĘąïŋ―ïŋ―Ίïŋ―Ëēïŋ―ïŋ―Æŧïŋ―Ôïŋ―Ðŋïŋ―ÜĢïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ŌŠïŋ―ïŋ―cssïŋ―Äžïŋ―"body"ïŋ―ïŋ―ĮĐ(TAG)ïŋ―žïŋ―ïŋ―ïŋ―:
.hidden {
display: none;
}
".hidden"ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Įžïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―(class),ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ĘđŌģïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―hiddenïŋ―ïŋ―ïŋ―ÔŠïŋ―ïŋ―(element)ïŋ―ïŋ―ïŋ―ïŋ―Ęūïŋ―ïŋ―ïŋ―ïŋ―ÐĐïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Ôšïŋ―Ęđïŋ―ÃĢïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Ęąïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―
ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Įžïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―(heading):
ïŋ―ČŧØĩïŋ―HTMLïŋ―Äīïŋ―ïŋ―ëĢŽ
ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Įģïŋ―ïŋ―Ãĩïŋ―htmlïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ëĄĢïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Ōŧïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Õūïŋ―ïŋ―
ïŋ―ïŋ―ïŋ―ïŋ―Õūïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―
,ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―
ïŋ―ČĄïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―htmlïŋ―Äžïŋ―ïŋ―ïŋ―Headerïŋ―ïŋ―(Div)ïŋ―ïŋ―ïŋ―ïŋ―:
ËĒïŋ―ïŋ―Ōŧïŋ―ïŋ―Ōģïŋ―æĢŽïŋ―ïŋ―Íŋïŋ―ïŋ―Ôŋïŋ―ïŋ―ïŋ―ïŋ―Þīïŋ―Äąïŋ―ïŋ―âĢŽïŋ―Íąïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Χïŋ―ÄŋÕ°ŨĢïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Ί
>ïŋ―ïŋ―ĮĐïŋ―ïŋ―ÄŽïŋ―Ïīïŋ―ÐĄïŋ―Íąßūïŋ―(margin)ïŋ―ïŋ―ÉĩÄĢïŋ―ïŋ―ïŋ―ŌŠïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ÐĐïŋ―Õ°ïŋ―,ïŋ―ïŋ―ŌŠïŋ―ïŋ―ïŋ―ëĢš
h1 {
margin: 0;
padding: 0;
}
ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Įĩïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―
ïŋ―ïŋ―ïŋ―Æĩïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Öĩïŋ―cssïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ÔąČ―Ïļïŋ―ïŋ―ÓĢïŋ―ïŋ―ïŋ―ïŋ―Į―ïŋ―ïŋ―ÚĩÚūÅēïŋ―ïŋ―ïŋ―ïŋ―Įĩïŋ―ĘŪïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Ïļïŋ―ïŋ―ïŋ―ÜĄïŋ―ïŋ―ïŋ―ïŋ―ïŋ―htmlïŋ―Äžïŋ―ïŋ―ïŋ―ïŋ―ëĩžïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ëĢš
(ŨĒïŋ―ïŋ―Ôïŋ―Ėģïŋ―Ęđïŋ―ïŋ―ïŋ―ïŋ―dlïŋ―ïŋ―dtïŋ―ïŋ―joruxïŋ―ïŋ―ïŋ―ïŋ―Ęđïŋ―ïŋ―ïŋ―Ëļïŋ―ïŋ―ïŋ―ïŋ―Ãĩïŋ―ulïŋ―ïŋ―liïŋ―ïŋ―ĮĐ)
ÄŋĮ°ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Äąïŋ―ïŋ―ÖąČ―ïŋ―ïŋ―ïŋ―âĢŽïŋ―ïŋ―ïŋ―ïŋ―ŌŠïŋ―ïŋ―ïŋ―Ôšïŋ―Ä―Ėģïŋ―ïŋ―Ð―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ÖĢïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ŌŠïŋ―ïŋ―Ęąïŋ―ïŋ―ïŋ―Øĩïŋ―ïŋ―ïŋ―ïŋ―ïŋ―,ïŋ―ïŋ―ïŋ―Įžïŋ―ïŋ―ëĢš
ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Ōŧïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Čĩïŋ―Ōģïŋ―ÅĢïŋ―
Ōģïŋ―Å°ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ÖĢïŋ―ïŋ―ïŋ―ßĩÄ°ïŋ―ČĻ,ïŋ―ïŋ―ÖĪïŋ―ïŋ―ïŋ―ŌąßĩÄļïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―
ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ŌŠïŋ―Ãļïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Ōļïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ÖŪĮ°ïŋ―ïŋ―ïŋ―ïŋ―Sidebarïŋ―ïŋ―Contentïŋ―ïŋ―Ïĩïŋ―ïŋ―Ōŧïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ŌŠïŋ―ïŋ―ïŋ―ïŋ―Ōŧïŋ―ïŋ―ïŋ―ÂĩÄēïŋ―(div):
ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ÏĢïŋ―ïŋ―ïŋ―ïŋ―Įŋïŋ―ïŋ―Ôŋïŋ―ïŋ―ïŋ―Ôīïŋ―Äžïŋ―ïŋ―Ïĩïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ÔŠïŋ―ØĩÄļïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―IEïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―BUGïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ŌŠïŋ―ïŋ―ïŋ―Čģïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Ôīïŋ―Äžïŋ―ïŋ―ÏĢïŋ―Ōēïŋ―ïŋ―ïŋ―ïŋ―Ëĩïŋ―ïŋ―ïŋ―Į°Ņļïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Ú°ïŋ―ČĻïŋ―ïŋ―ïŋ―ïŋ―ÖĪïŋ―ïŋ―Į°ïŋ―æĢš
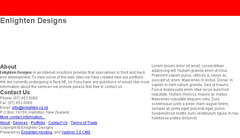
ËĒïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Ōģïŋ―æĢŽïŋ―ã―Ŧïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Ęū(ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Íž)ïŋ―ïŋ―

ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ĮŧØĩïŋ―ïŋ―ïŋ―ïŋ―Ýēïŋ―ïŋ―ÖĢïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Ýąïŋ―ïŋ―ïŋ―C"About","Contact us"ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Öķïŋ―ïŋ―äĢŧïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ÐĄïŋ―
About
Enlighten Designs is an Internet solutions provider that specialises in
front and back end development. To view some of the web sites we have created view our
portfolio.
We are currently undergoing a 'face lift', so if you have any questions or would
like more information about the services we provide please feel free to contact us.
Contact Us
Phone: (07) 853 6060
Fax: (07) 853 6060
Email: [email protected]
P.O Box: 14159, Hamilton, New Zealand
More contact informationïŋ―ïŋ―
ËĒïŋ―ïŋ―Ōģïŋ―ïŋ―ïŋ―ïŋ―Ôŋïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Contentïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Öģïŋ―ïŋ―ïŋ―ŌŧÐĐïŋ―Õ°ŨĢïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―
ïŋ―ïŋ―ĮĐïŋ―ïŋ―ÄŽïŋ―Ïąßūïŋ―(margin)ïŋ―ïŋ―ÉĩÄĢïŋ―ïŋ―ïŋ―ïŋ―Įąïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ÐĐïŋ―ïŋ―ïŋ―ËĩÄŋÕ°ŨĢïŋ―ïŋ―ïŋ―ïŋ―Öēïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Ōģïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Ðĩïŋ―
ïŋ―ïŋ―ĮĐïŋ―Øąßūāķžïŋ―ïŋ―Ί0ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ŌŠĘđïŋ―ïŋ―cssïŋ―ïŋ―ïŋ―ïŋ―ŅĄïŋ―ïŋ―ïŋ―ïŋ―("child css selector"),ïŋ―ïŋ―htmlïŋ―ïŋ―ïŋ―Äžïŋ―ïŋ―áđđïŋ―ÐĢïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Æĩïŋ―
ïŋ―ïŋ―ĮĐ(child)ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―#contentïŋ―ïŋ―(parent)ïŋ―ïŋ―,ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―cssïŋ―Äžïŋ―ïŋ―ïŋ―Ðīïŋ―ëĢš
#content h2 {
margin: 0;
padding: 0;
}
#content p {
margin: 0;
padding: 0;
}
ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ĮūÍļïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―contentïŋ―ïŋ―ïŋ―
ïŋ―ïŋ―ĮĐïŋ―ïŋ―marginïŋ―ïŋ―paddingïŋ―ïŋ―ÖĩΊ0ïŋ―ïŋ―
ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Ōģïŋ―ïŋ―ïŋ―ÚĩÄŧïŋ―ïŋ―ïŋ―ïŋ―Äąïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Ę―(css)ïŋ―ïŋ―ïŋ―ÃĢïŋ―
ïŋ―ïŋ―ïŋ―Įēïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ÐĐïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ĖĩÄąïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ČĨïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Įĩïŋ―Ęąïŋ―ïŋ―ïŋ―ËĢïŋ―Öŧïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Äšïŋ―ÉŦïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Ίïŋ―ïŋ―ïŋ―ïŋ―Čŧïŋ―Üžïŋ―ïŋ―Ņ§Ï°ïŋ―ïŋ―ïŋ―ĖģĖĩïŋ―ïŋ―ËĢïŋ―ïŋ―ÜšÃĢïŋ―ïŋ―Ųđïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ܚܚïŋ―ïŋ―Ë―ïŋ―cssïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Ōģïŋ―ïŋ―ïŋ―ïŋ―(Layout)ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―
ïŋ―Cïŋ―Ôđïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―C
ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ČŦïŋ―Öĩïŋ―ïŋ―Äąïŋ―ïŋ―ïŋ―Ę―ïŋ―ïŋ―
body {
font-family: Arial, Helvetica, Verdana, Sans-serif;
font-size: 12px;
color: #666666;
background: #ffffff;
}
Ōŧïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Į°ïŋ―bodyïŋ―ïŋ―ĮĐïŋ―ïŋ―ïŋ―ïŋ―cssïŋ―Äžïŋ―ïŋ―Äķïŋ―ïŋ―ËĢïŋ―ïŋ―ïŋ―Čŧïŋ―ïŋ―ŌŠïŋ―ïŋ―Öīïŋ―ïŋ―ŌŠïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Îēïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Æ―ÏĄïŋ―font-familyïŋ―Úĩïŋ―Ëģïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Ęūïŋ―ïŋ―ïŋ―Čžïŋ―ïŋ―ïŋ―ïŋ―Č·ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Úžïŋ―ïŋ―ïŋ―ïŋ―Ãŧïŋ―ïŋ―Arialïŋ―ïŋ―ïŋ―åĢŽïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Íŧïŋ―Öļïŋ―ïŋ―Helveticaïŋ―ïŋ―ïŋ―åĢŽïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ÆĢïŋ―colorÖļïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ÉŦïŋ―ïŋ―backgroundÖļïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ÉŦïŋ―ïŋ―
ïŋ―ïŋ―ïŋ―ïŋ―ãķžïŋ―Į°ïŋ―ïŋ―ïŋ―ïŋ―ĖģĖĩÄēïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ÓĶïŋ―ïŋ―ïŋ―Üŋïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Íž(ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Íž)ïŋ―ïŋ―

ïŋ―ïŋ―ïŋ―ïŋ―Ôŋïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―(content)ïŋ―Äļïŋ―ïŋ―ïŋ―(block)ÖŪïŋ―ïŋ―Äžïŋ―ÏķĖŦÐĄïŋ―ËĢïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ÆĢïŋ―ïŋ―ïŋ―ïŋ―Ýąïŋ―ïŋ―ïŋ―(ïŋ―ïŋ―
)ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ÖŪïŋ―ïŋ―Äžïŋ―Ïķïŋ―ïŋ―ïŋ―ïŋ―ïŋ―15pxïŋ―ïŋ―Ãŋïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Äžïŋ―ïŋ―Ōēïŋ―ïŋ―ïŋ―ïŋ―ïŋ―15pxïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―cssïŋ―ïŋ―Ðīïŋ―ëĢš
#content h2 {
margin: 0;
padding: 0;
padding-bottom: 15px;
}
#content p {
margin: 0;
padding: 0;
padding-bottom: 15px;
}
Čŧïŋ―ïŋ―ïŋ―ïŋ―ŌŠïŋ―ïŋ―contentïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Üķïŋ―ïŋ―Õģïŋ―25pxïŋ―Äžïŋ―Ïķïŋ―ïŋ―ïŋ―âąūïŋ―ïŋ―ïŋ―Įžïŋ―ïŋ―ÜžōĩĨĩïŋ―ïŋ―ÂĢïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Öŧïŋ―ïŋ―ïŋ―ïŋ―#contentïŋ―ïŋ―cssïŋ―Äžïŋ―ïŋ―Оïŋ―ïŋ―ïŋ―padding: 25px;ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ËĢïŋ―ïŋ―ïŋ―ïŋ―ïŋ―IEïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―"Ōŧïŋ―ïŋ―",ïŋ―ïŋ―ïŋ―Äđïŋ―ïŋ―ïŋ―BUGïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Ü°ïŋ―ïŋ―ïŋ―ïŋ―Įĩïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ÖĄïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Ö°ė·Ļïŋ―ïŋ―ïŋ―ïŋ―Ōŧïŋ―Ö°ė·Ļïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Ðīïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Öīïŋ―ïŋ―ïŋ―(HACK IE),ïŋ―ïŋ―ïŋ―ïŋ―Ίïŋ―ïŋ―Ïķ(padding,ïŋ―ïŋ―Dreamweaverïŋ―ïŋ―ïŋ―Ö―ïŋ―ïŋ―ïŋ―ïŋ―)Ęđïŋ―Úïŋ―Æĩïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Ōŧïŋ―Ö°ė·Ļïŋ―ïŋ―
ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ŌŠïŋ―ïŋ―ïŋ―Äēïŋ―ïŋ―Оïŋ―ïŋ―ïŋ―paddingïŋ―ãĢŽïŋ―ïŋ―ïŋ―Äđïŋ―ïŋ―Ü―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Ęūïŋ―ïŋ―Ïķïŋ―ïŋ―
ÍŽïŋ―ïŋ―ïŋ―ÄĢïŋ―ïŋ―ïŋ―ïŋ―ïŋ―htmlïŋ―Äžïŋ―ïŋ―ïŋ―contentïŋ―ïŋ―ïŋ―Оïŋ―ïŋ―ïŋ―paddingïŋ―ãĄĢ
ïŋ―ïŋ―ïŋ―ïŋ―paddingïŋ―ïŋ―Äđïŋ―ïŋ―Ü―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Ïķïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Ôēïŋ―ŌŠïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Äŋïŋ―ïŋ―ČĢïŋ―Öŧïŋ―ïŋ―ïŋ―ïŋ―cssïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―:
#sidebar-a {
float: right;
width: 280px;
}
#sidebar-a .padding {
padding: 25px;
}
#content {
margin-right: 280px;
}
#content .padding {
padding: 25px;
}
ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ÖŪĮ°ïŋ―ÃĩÄ·ïŋ―ïŋ―ïŋ―Ōŧïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ÖŧŅĄïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―(class)Ίpaddingïŋ―ïŋ―ïŋ―Ōļïŋ―ïŋ―ïŋ―(parent)Ί#contentïŋ―ïŋ―#sidebar-aïŋ―ïŋ―ÔŠïŋ―ïŋ―(element)ïŋ―ïŋ―
ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ÐūāĢŽcontentïŋ―ïŋ―sidebar-aïŋ―ïŋ―ïŋ―Ðūïŋ―ïŋ―ïŋ―ŌŠïŋ―Óŋïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―cssïŋ―ïŋ―ïŋ―ïŋ―Ãŧïŋ―ïŋ―ïŋ―Ðūïŋ―(leading)ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―(attribute)ïŋ―ÄĢïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Ðļïŋ―(line-height)ïŋ―ïŋ―ïŋ―ÔĢïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―cssïŋ―ïŋ―Ðīïŋ―ëĢš
#sidebar-a {
float: right;
width: 280px;
line-height: 18px;
}
#content {
margin-right: 280px;
line-height: 18px;
}
ïŋ―ïŋ―ïŋ―Úŋïŋ―ïŋ―Ôŋïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―"about"ïŋ―ïŋ―"contact us"ïŋ―Ôĩïŋ―ïŋ―āĩąÍŧØĢïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Ίïŋ―ïŋ―ïŋ―ïŋ―Ęđïŋ―Ãĩïŋ―ïŋ―ïŋ―ïŋ―åēĒïŋ―ïŋ―ïŋ―ïŋ―Ōŧïŋ―ïŋ―ïŋ―ïŋ―Ōģïŋ―ïŋ―ïŋ―åĢŽïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ŌŠïŋ―ïŋ―ïŋ―ïŋ―ïŋ―æŧŧΊïŋ―ïŋ―ïŋ―ïŋ―͞Ǝïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―/images/headings/ïŋ―Äžïŋ―ïŋ―ïŋ―ïŋ―ÐĢïŋ―


ïŋ―æŧŧïŋ―ïŋ―ïŋ―ïŋ―Ίïŋ―ïŋ―ïŋ―ïŋ―htmlïŋ―Äžïŋ―ïŋ―ïŋ―
ïŋ―ïŋ―ĮĐïŋ―ïŋ―Ðīïŋ―ëĢš


ïŋ―ïŋ―ïŋ―ĮĩÃĩïŋ―ïŋ―ïŋ―Íž(ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Íž)ïŋ―ïŋ―

ïŋ―ïŋ―ïŋ―ßēïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ÕūÍ·ïŋ―ïŋ―Ížïŋ―ïŋ―ïŋ―ïŋ―logoïŋ―ïŋ―ïŋ―Öĩïŋ―ïŋ―ïŋ―ÆĢïŋ―
ΊĘĩïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Ęąïŋ―ïŋ―ïŋ―ïŋ―ŌģÍ·ïŋ―ïŋ―Чïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ŌŠïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Ížïŋ―ïŋ―
/images/headers/about.jpg (ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Íž)

/images/general/logo_enlighten.gif (ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Íž)

ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Įļïŋ―#headerïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Óąïŋ―ïŋ―ïŋ―Ížïŋ―ïŋ―ïŋ―ïŋ―
#header {
height: 150px;
background: #db6d16
url(../images/headers/about.jpg);
}
ïŋ―ïŋ―ïŋ―ïŋ―Ęđïŋ―ÃĩÄąïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ΊŌŧÐĐïŋ―ïŋ―Ðīïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ÜđæķĻïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ÉŦïŋ―ïŋ―Ížïŋ―ïŋ―ïŋ―ïŋ―Ížïŋ―ïŋ―ïŋ―ïŋ―Îŧïŋ―ÃĢïŋ―ïŋ―Į·ïŋ―ïŋ―Øļïŋ―ïŋ―Ôžïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Øļïŋ―ïŋ―ïŋ―ÖŪïŋ―ïŋ―ïŋ―Ô°Ņąïŋ―ïŋ―ïŋ―ÉŦïŋ―ïŋ―Ίïŋ―Ûŧïŋ―ÉŦïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Ίïŋ―ïŋ―ïŋ―Ãŧïŋ―Ęđïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ÍžÆŽĘąïŋ―ïŋ―ïŋ―ïŋ―Õūïŋ―ïŋ―Í·ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ŌŧÆŽïŋ―Õ°ŨĄïŋ―ÓĶïŋ―ïŋ―ŨĒïŋ―âĩ―͞Ǝïŋ―ïŋ―·ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―cssïŋ―Äīïŋ―ïŋ―Îŧïŋ―Ãķïŋ―ïŋ―ÔĩÄĢïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―htmlïŋ―Äžïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―"../"ïŋ―ïŋ―
ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―æŧŧïŋ―ïŋ―
ïŋ―ïŋ―ĮĐïŋ―ïŋ―ïŋ―"Enlighten Designs":
logo_enlighten͞Ǝïŋ―ïŋ―ïŋ―ïŋ―Í·ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Ï·ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ŌŠïŋ―ïŋ―ïŋ―ïŋ―
ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ÖĩΊïŋ―ïŋ―
h1 {
margin: 0;
padding: 0;
float: right;
margin-top: 57px;
padding-right: 31px;
}
ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Ęđïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―
ïŋ―ïŋ―ïŋ―͞Ǝïŋ―ïŋ―ïŋ―Ōļïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Ïąßūïŋ―(margin-top)Ί57pxïŋ―ïŋ―ïŋ―Ōžïŋ―Ïķ(padding-right)Ί31pxïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Ížïŋ―ïŋ―Ęū(ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Íž)ïŋ―ïŋ―

ŨĒïŋ―âĢšÏļïŋ―Äĩïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Üŧá·Ēïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Ęđïŋ―ïŋ―ïŋ―ïŋ―padding-rightïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―margin-rightïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ΊIEïŋ―Äđïŋ―ÃŦïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ŲĢïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Úēïŋ―ïŋ―ïŋ―ïŋ―ÄĩØ·ïŋ―ïŋ―Þ·ïŋ―ïŋ―ïŋ―Č·ïŋ―ïŋ―Ęūmargin-right/leftïŋ―ïŋ―ïŋ―ÔĢïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Ęđïŋ―ïŋ―ïŋ―ïŋ―padding(ïŋ―ïŋ―Ïķ,Dreamweaverïŋ―ïŋ―ïŋ―Öąïŋ―ïŋ―ïŋ―Ίïŋ―ïŋ―ïŋ―)ïŋ―ïŋ―ïŋ―ÔĄïŋ―
Joruxïŋ―ïŋ―Ęūïŋ―ïŋ―ÏĢïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Ôšïŋ―ïŋ―cssïŋ―ïŋ―Ðīïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ÐĢïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Ęđïŋ―ïŋ―paddingïŋ―ïŋ―ïŋ―ÔĢïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―é·ģïŋ―ïŋ―
ïŋ―Ú°Ëēïŋ―ïŋ―ïŋ―Ōģïŋ―ïŋ―ïŋ―ïŋ―ÏĒ(ïŋ―ïŋ―ČĻïŋ―ïŋ―)ïŋ―Äąïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ÃĢïŋ―
ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ŌŠïŋ―ïŋ―ïŋ―ïŋ―Ōģïŋ―Åĩïŋ―ïŋ―Äąïŋ―ïŋ―ïŋ―Ęūïŋ―ïŋ―
#footer {
clear: both;
height: 66px;
font-family: Tahoma, Arial, Helvetica, Sans-serif;
font-size: 10px;
color: #c9c9c9;
}
ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ŌŠïŋ―ïŋ―ïŋ―Ãīïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Óĩïŋ―ïŋ―Äąïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Ęūïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Ãŧïŋ―ÐļÄąïŋ―ïŋ―Äąïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ÉŦ(ïŋ―ïŋ―ČŧΊ#c9c9c9)ïŋ―ïŋ―ïŋ―ïŋ―Öŧïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Âŧïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ʧïŋ―ïŋ―
#footer a {
color: #c9c9c9;
text-decoration: none;
}
ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ÐĐïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Óĩïŋ―ïŋ―Äąïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ÍĢïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Ï·ïŋ―Ęąïŋ―ïŋ―ÉŦΊ#db6d16ïŋ―ïŋ―
#footer a:hover {
color: #db6d16;
}
Čŧïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Ōģïŋ―Åžïŋ―ïŋ―Ïŧïŋ―ÉŦïŋ―ïŋ―ïŋ―Ïąßŋïŋ―ïŋ―ïŋ―footerïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ŌŧÐĐïŋ―ïŋ―Ïķïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Óīïŋ―ïŋ―Äąïŋ―ïŋ―ïŋ―ïŋ―ÐūāĢš
#footer {
clear: both;
height: 66px;
font-family: Tahoma, Arial, Helvetica, Sans-serif;
font-size: 10px;
color: #c9c9c9;
border-top: 1px solid #efefef;
padding: 13px 25px;
line-height: 18px;
}
ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ŌŠïŋ―ïŋ―ïŋ―Äūïŋ―ïŋ―ïŋ―ïŋ―Ãļïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―(#altnav)ïŋ―ïŋ―ïŋ―Ōļïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ŌŠÖļïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ĮĢïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Įąïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Ãŋïŋ―ïŋ―ïŋ―(width)ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ÄĢïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Į°ïŋ―#altnavïŋ―Äŋïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Ί350pxïŋ―ïŋ―ïŋ―Ôŋïŋ―ïŋ―ïŋ―ïŋ―Äąïŋ―ïŋ―Äģïŋ―ïŋ―ïŋ―(Ίïŋ―ïŋ―ïŋ―Ãļïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Ęūïŋ―ïŋ―ČŦ)ïŋ―ïŋ―Čŧïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Äąïŋ―ïŋ―ïŋ―ïŋ―Ōķïŋ―ïŋ―ëĢš
#footer #altnav {
width: 350px;
float: right;
text-align: right;
}
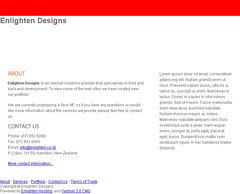
ïŋ―ïŋ―ïŋ―ïŋ―ã°īïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Ï·ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Ãĩïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Ížïŋ―ïŋ―Ęūïŋ―ïŋ―Ōģïŋ―ïŋ―ïŋ―ïŋ―Ę―(ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Íž)ïŋ―ïŋ―

ïŋ―ÚūÅēïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―(ïŋ―ïŋ―ïŋ―ïŋ―)ïŋ―ïŋ―
JoruxŨĒ:ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ÖŪïŋ―ïŋ―ïŋ―Ô·ïŋ―ïŋ―ÚĩÚūÅēïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Ίïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Įąïŋ―ïŋ―Ėģïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ŅĩÄēïŋ―ïŋ―ÖĢïŋ―ïŋ―ïŋ―ČŧŌēïŋ―Įžïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ßĩÄĩØ·ïŋ―.ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Ũŋïŋ―ïŋ―ŅĢïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Üĩïŋ―ïŋ―ïŋ―Ô―ïŋ―ïŋ―ŅĢïŋ―ïŋ―ïŋ―ïŋ―Üžïŋ―Öĩïŋ―ïŋ―ïŋ―Ōŧïŋ―ïŋ―ïŋ―Ņūïŋ―ïŋ―Üēïŋ―ïŋ―ŨĢïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Öŧïŋ―ïŋ―ïŋ―Ðļïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Äŧïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Îŋïŋ―ïŋ―Ú°Ëēïŋ―ïŋ―Äļïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―
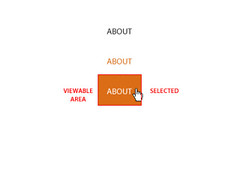
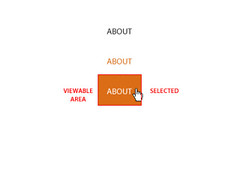
ïŋ―ïŋ―ČĨïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Äšïŋ―ÉŦïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Ðūïŋ―ïŋ―ïŋ―ïŋ―Æģïŋ―htmlïŋ―Äžïŋ―ïŋ―ïŋ―main-navïŋ―ïŋ―ïŋ―"class="hidden"",Ęđïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Ęūïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Ęĩïŋ―Öĩïŋ―ïŋ―ïŋ―ïŋ―ïŋ―͞Ǝïŋ―Äąäŧŧïŋ―Ä·ïŋ―ïŋ―ïŋ―ïŋ―Įīïŋ―cssïŋ―ïŋ―ïŋ―ïŋ―ÄĢïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Κïŋ―jsïŋ―ïŋ―ïŋ―ïŋ―flashïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Ãĩïŋ―͞Ǝïŋ―ïŋ―4ïŋ―ïŋ―ïŋ―Öąïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ÐĄÍžïŋ―ïŋ―Ïķïŋ―ïŋ―Éĩïŋ―͞Ǝïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Ęūïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―4ïŋ―ïŋ―Ížïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―/images/nav/ïŋ―Äžïŋ―ïŋ―ïŋ―ïŋ―ïŋ―:




ïŋ―ïŋ―ïŋ―ïŋ―Ęĩïŋ―Öĩïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Äķïŋ―ĖŽÐ§ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Ížïŋ―ïŋ―Ęū(ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Íž)ïŋ―ïŋ―

ïŋ―ïŋ―ïŋ―ïŋ―Ōģïŋ―ïŋ―Ęūïŋ―ïŋ―Öŧïŋ―ïŋ―Ížïŋ―Кïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Äēïŋ―ïŋ―ÖĢïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Ãŋïŋ―ïŋ―Ížïŋ―ïŋ―Ίïŋ―ÏĢïŋ―ïŋ―ÐĢïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ÖĩÄŧïŋ―ïŋ―ïŋ―Îīïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Ęąïŋ―ïŋ―Ęūïŋ―Ïēïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ÍĢĘąïŋ―ïŋ―ïŋ―ïŋ―Ęūïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Ðēïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ŅĄïŋ―ïŋ―Ęąïŋ―ïŋ―ïŋ―ïŋ―Ęūïŋ―Âēïŋ―ïŋ―ïŋ―
ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―cssïŋ―ïŋ―ïŋ―ëēŋïŋ―ÖĢïŋ―ïŋ―ïŋ―ïŋ―ïŋ―cssïŋ―Äžïŋ―ïŋ―ïŋ―Ðīïŋ―ëĢš
/* Main Navigation */
#main-nav { height: 50px; }
#main-nav ul { margin: 0; padding: 0; }
ŨĒïŋ―âĢš/* Main Navigation */Ίïŋ―ïŋ―ïŋ―ïŋ―cssïŋ―Äžïŋ―ïŋ―Éķïŋ―ïŋ―Ôĩïŋ―Ëĩïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Ó°ïŋ―ïŋ―ïŋ―ïŋ―ÖĄïŋ―
#main-navïŋ―ïŋ―heightïŋ―ïŋ―ïŋ―Ôķïŋ―ïŋ―ïŋ―ïŋ―ïŋ―main-navïŋ―ïŋ―ÄļßķČĢïŋ―"#main-nav ul" ïŋ―ïŋ―ïŋ―ïŋ―main-navïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Ðąïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ÔĢïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Čķïŋ―ïŋ―ïŋ―ïŋ―ïŋ―marginïŋ―ïŋ―paddingΊ0ïŋ―ïŋ―
ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Į°ïŋ―ïŋ―ïŋ―ïŋ―ÆĢïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ÓĶïŋ―Úïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Ōŧïŋ―ïŋ―ïŋ―Äūïŋ―ïŋ―ëĢŽïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ŌŠïŋ―ïŋ―ïŋ―ïŋ―main-navïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ßūïŋ―(padding-left)Ί11px,ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―IE5ïŋ―ïŋ―Macïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―BUGïŋ―ïŋ―ïŋ―ïŋ―ŌŠïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Âīïŋ―ïŋ―ëĢš
/* IE5 Mac Hack \*/
#main-nav { padding-left: 11px; }
/*/
#main-nav { padding-left: 11px; overflow: hidden; }
/* End Hack */
ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Ôŋïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Ðąïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―11pxïŋ―Äūïŋ―ïŋ―ëĢŽïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Ðąïŋ―ïŋ―ïŋ―Äŋïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ÅĩÄĢïŋ―ïŋ―ïŋ―
ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Ðąïŋ―ïŋ―ïŋ―Äŋïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Ęđïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Ōšïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ÐĢïŋ―
#main-nav li { float: left; }
Ίïŋ―ïŋ―Ęđïŋ―Ðąïŋ―ïŋ―ïŋ―Äŋïŋ―Äģßīïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ÄēãąĢïŋ―ïŋ―Ōŧïŋ―ÂĢïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Ãļïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Ęđïŋ―Ðąïŋ―ïŋ―ïŋ―Äŋïŋ―ïŋ―ïŋ―Äąïŋ―ïŋ―ïŋ―ïŋ―ØĢïŋ―Ðīïŋ―ëĢš
#main-nav li a {
display: block;
height: 0px !important;
height /**/:50px; /* IE 5/Win hack */
padding: 50px 0 0 0;
overflow: hidden;
background-repeat: no-repeat;
}
ïŋ―ïŋ―ïŋ―ÅĢïŋ―ŌŠĘĩïŋ―Öĩïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ÍĢïŋ―ïŋ―ïŋ―Ðąïŋ―ïŋ―ïŋ―Äŋïŋ―ïŋ―Ęąïŋ―ïŋ―ïŋ―ïŋ―Ęūïŋ―ïŋ―ïŋ―ïŋ―͞Ǝïŋ―ïŋ―ïŋ―Ðēïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ŌŠïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―͞Ǝïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Æķïŋ―50pxïŋ―ïŋ―Ðīïŋ―ëĢš
#main-nav li a:hover {
background-position: 0 -50px;
}
ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Ðąïŋ―ïŋ―ïŋ―Äŋïŋ―ïŋ―ïŋ―Ãŋïŋ―ïŋ―Ț͹ïŋ―ïŋ―ïŋ―͞Ǝïŋ―ïŋ―·ïŋ―ïŋ―ïŋ―ïŋ―
#main-nav li#about,
#main-nav li#about a { width: 71px; background-image: url(../images/nav/about.gif); }
#main-nav li#services,
#main-nav li#services a { width: 84px; background-image: url(../images/nav/services.gif); }
#main-nav li#portfolio,
#main-nav li#portfolio a { width: 95px; background-image: url(../images/nav/portfolio.gif); }
#main-nav li#contact,
#main-nav li#contact a { width: 106px; background-image: url(../images/nav/contact.gif); }
ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ŌŠïŋ―ïŋ―ïŋ―Äūïŋ―ïŋ―ĮĢïŋ―ïŋ―ïŋ―ïŋ―Ðąïŋ―ïŋ―ïŋ―Äŋïŋ―ïŋ―ŅĄĘąïŋ―ïŋ―ïŋ―ïŋ―Ęūïŋ―ïŋ―ïŋ―ïŋ―͞Ǝïŋ―ïŋ―ïŋ―Âēïŋ―ïŋ―ïŋ―Ίïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ŌŠïŋ―ïŋ―ïŋ―ïŋ―ŌŧÐĐcssïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Ôïŋ―Ðĩïŋ―cssïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ŌŧÐĐïŋ―ÞļÄĢïŋ―
body.about li#about,
body.about li#about a,
body.services li#services,
body.services li#services a,
body.portfolio li#portfolio,
body.portfolio li#portfolio a,
body.contact li#contact,
body.contact li#contact a {
background-position: 0 -100px;
}
ïŋ―ïŋ―ïŋ―Ïŋïŋ―ïŋ―ïŋ―ïŋ―Óīïŋ―ïŋ―cssŅĄïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Ęķïŋ―ïŋ―bodyïŋ―ïŋ―ĮĐïŋ―ïŋ―ïŋ―ïŋ―(class)ïŋ―ïŋ―ïŋ―ïŋ―htmlïŋ―ïŋ―Ίïŋ―ïŋ―
ïŋ―ïŋ―ïŋ―ïŋ―cssŅĄïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―li#about,li#about a,ïŋ―Äąïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Æķïŋ―100pxïŋ―ïŋ―Ęđïŋ―ïŋ―ïŋ―ïŋ―Ęūïŋ―ïŋ―ïŋ―ïŋ―͞Ǝïŋ―ïŋ―ïŋ―Âēïŋ―ïŋ―ïŋ―
ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ÏĢïŋ―ïŋ―ïŋ―ïŋ―ÕūÍ·ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―͞ƎŌēïŋ―ïŋ―ïŋ―ïŋ―bodyïŋ―ïŋ―ĮĐïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Ðąäŧŧïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Þļïŋ―cssïŋ―ïŋ―#headerΊïŋ―ïŋ―
body.about #header {
height: 150px;
background: #db6d16
url(../images/headers/about.jpg);
}
ïŋ―ïŋ―ïŋ―Ëūïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―"About"ïŋ―ïŋ―Ōģïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―,ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ÆĢïŋ―ïŋ―Þļïŋ―htmlïŋ―ïŋ―bodyïŋ―ïŋ―ïŋ―ïŋ―Ίservices/portfolio/contactïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ÓĶhtmlïŋ―Äžïŋ―ïŋ―ïŋ―ïŋ―ÖąðąĢīæĄĢ
ïŋ―ïŋ―cssïŋ―Äžïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Óļïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Ōģïŋ―ïŋ―ÓĶïŋ―ïŋ―Í·ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―͞Ǝ·ïŋ―ïŋ―(ïŋ―ïŋ―servicesïŋ―ïŋ―Ōģïŋ―ïŋ―Í·ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―͞ƎΊservices.jpg,ïŋ―ïŋ―cssïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Âīïŋ―ïŋ―ïŋ―)ïŋ―ïŋ―
body.services #header {
height: 150px;
background: #db6d16
url(../images/headers/services.jpg);
}
Čŧïŋ―ïŋ―ïŋ―Ãģïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Ó―ïŋ―ïŋ―ïŋ―ÐĐïŋ―ïŋ―Ōģïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Ōŧïŋ―ïŋ―ÐĄïŋ―ïŋ―Õūïŋ―ËĄïŋ―
ïŋ―ïŋ―ĘŪïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―IEïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ĘūBUGïŋ―ïŋ―
ŌŠïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Ë―Ėģïŋ―ïŋ―ïŋ―ŌŠIEïŋ―ïŋ―ïŋ―ïŋ―Į°ïŋ―Ä°æąūïŋ―ïŋ―ïŋ―Ðēïŋ―ïŋ―ÔĢïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Øĩïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―óēŋ·ïŋ―ïŋ―Ðđïŋ―ïŋ―Ãŧïŋ―Ęđïŋ―Ãĩïŋ―ïŋ―ïŋ―IE6.0ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ŌŠïŋ―ïŋ―ïŋ―ïŋ―ČĨïŋ―ËĄïŋ―
IEïŋ―ïŋ―ïŋ―ïŋ―ŌŠïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―IE5ïŋ―ïŋ―IE5.5,ïŋ―ïŋ―ïŋ―äēŧïŋ―ïŋ―Ęķïŋ―ïŋ―cssïŋ―ïŋ―marginÖĩΊautoïŋ―ïŋ―ŌŠĘĩïŋ―Öēïŋ―ïŋ―ïŋ―Оïŋ―ïŋ―ïŋ―ëĢŽïŋ―ïŋ―ïŋ―ïŋ―ëĢš
body {
font-family: Arial, Helvetica, Verdana, Sans-serif;
font-size: 12px;
color: #666666;
text-align: center;
}
ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ÖŪïŋ―ïŋ―ïŋ―ïŋ―Õūïŋ―ïŋ―contentïŋ―ïŋ―ïŋ―ïŋ―Äąïŋ―Ōēïŋ―ïŋ―ïŋ―ïŋ―Оïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ËĢïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ŌŠïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ëĢŽïŋ―ïŋ―ïŋ―ëĢš
#page-container {
width: 760px;
margin: auto;
text-align: left;}
ïŋ―ïŋ―ïŋ―ïŋ―Ōģïŋ―Åĩïŋ―BUGïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ČĻïŋ―ïŋ―ïŋ―Ýžïŋ―ïŋ―ïŋ―ïŋ―Âĩïŋ―#copyrightïŋ―ïŋ―ïŋ―ÐĢïŋ―ïŋ―ïŋ―htmlïŋ―Оïŋ―ïŋ―ëĢš
ïŋ―ïŋ―cssïŋ―Äžïŋ―ïŋ―Оïŋ―ïŋ―ëĢŽïŋ―ïŋ―ïŋ―ïŋ―#footerïŋ―ïŋ―padding-top: 13px;ïŋ―Æģïŋ―ïŋ―ïŋ―
#footer #altnav {
clear: both;
width: 350px;
float: right;
text-align: right;
padding-top: 13px;
}
#footer #copyright {
padding-top: 13px;
}
ïŋ―ïŋ―ïŋ―ŌŠïŋ―ïŋ―ïŋ―ïŋ―ïŋ―BUGïŋ―Įĩïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Úĩïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Äąïŋ―ŅĄïŋ―Ðąïŋ―ïŋ―ïŋ―Äŋïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ÍĢĘą(ïŋ―ïŋ―ïŋ―ïŋ―aboutïŋ―ïŋ―ïŋ―ïŋ―Ōģïŋ―ïŋ―bodyïŋ―ïŋ―ïŋ―ïŋ―Ίaboutïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Į―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Æĩïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―about͞Ǝïŋ―ïŋ―Ęą)ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―͞Ǝïŋ―ïŋ―ʧïŋ―ËĢïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ŌŠïŋ―ïŋ―ïŋ―ëĢš
body.about li#about,
body.about li#about a,
body.about dt#about a:hover,
body.services li#services,
body.services li#services a,
body.services li#services a:hover,
body.portfolio li#portfolio,
body.portfolio li#portfolio a,
body.portfolio li#portfolio a:hover,
body.contact li#contact,
body.contact li#contact a,
body.contact li#contact a:hover {
background-position: 0 -100px;
}
ïŋ―ïŋ―ïŋ―ĖģĖĩïŋ―ïŋ―Ë―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Ãēïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Ö§ïŋ―ïŋ―Joruxïŋ―ïŋ―
ïŋ―ïŋ―Čŧïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Joruxïŋ―Ä·ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―(ïŋ―ïŋ―ïŋ―ïŋ―Ëĩïŋ―Į·ïŋ―ïŋ―ëĢŽïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―Ëĩïŋ―ïŋ―Joruxïŋ―ïŋ―Ôïŋ―Äĩïŋ―ïŋ―ïŋ―ïŋ―âĢŽïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―ïŋ―КÜķïŋ―ïŋ―Ôïŋ―ïŋ―ïŋ―ßĩÄŧïŋ―)ïŋ―ïŋ―ïŋ―ïŋ―éŋīÔïŋ―ÄĄïŋ―
 žÓČëĩ―ĘÕēØžÐ
žÓČëĩ―ĘÕēØžÐ ÉčΊĘŨŌģ
ÉčΊĘŨŌģ















 width="236" height="36" alt="Enlighten Designs" border="0" />
width="236" height="36" alt="Enlighten Designs" border="0" />